
간단한 사이트를 만드는 중에
언제까지 html 형식으로 사이트 확인할거야 ..!
Github 사용법을 배우긴 해야 하는데
이건 일단 급한 불부터 끄고 난 다음 배울 예정이라 (약 2주 뒤)
지금 당장 필요한 부분만 구글링했다.
생활코딩 WEB 강의를 들었을 때 깃허브에서 웹호스팅을 할 수 있다는 방법을 듣고
Netlify로 호스팅해도 되지만 기왕 한거, 깃허브로도 해보겠다.
잔디를 채우고 싶은 내 검은 욕망
1. Github 로그인 및 웹 호스팅 예정인 html 관련 파일을 Repository에 집어넣기
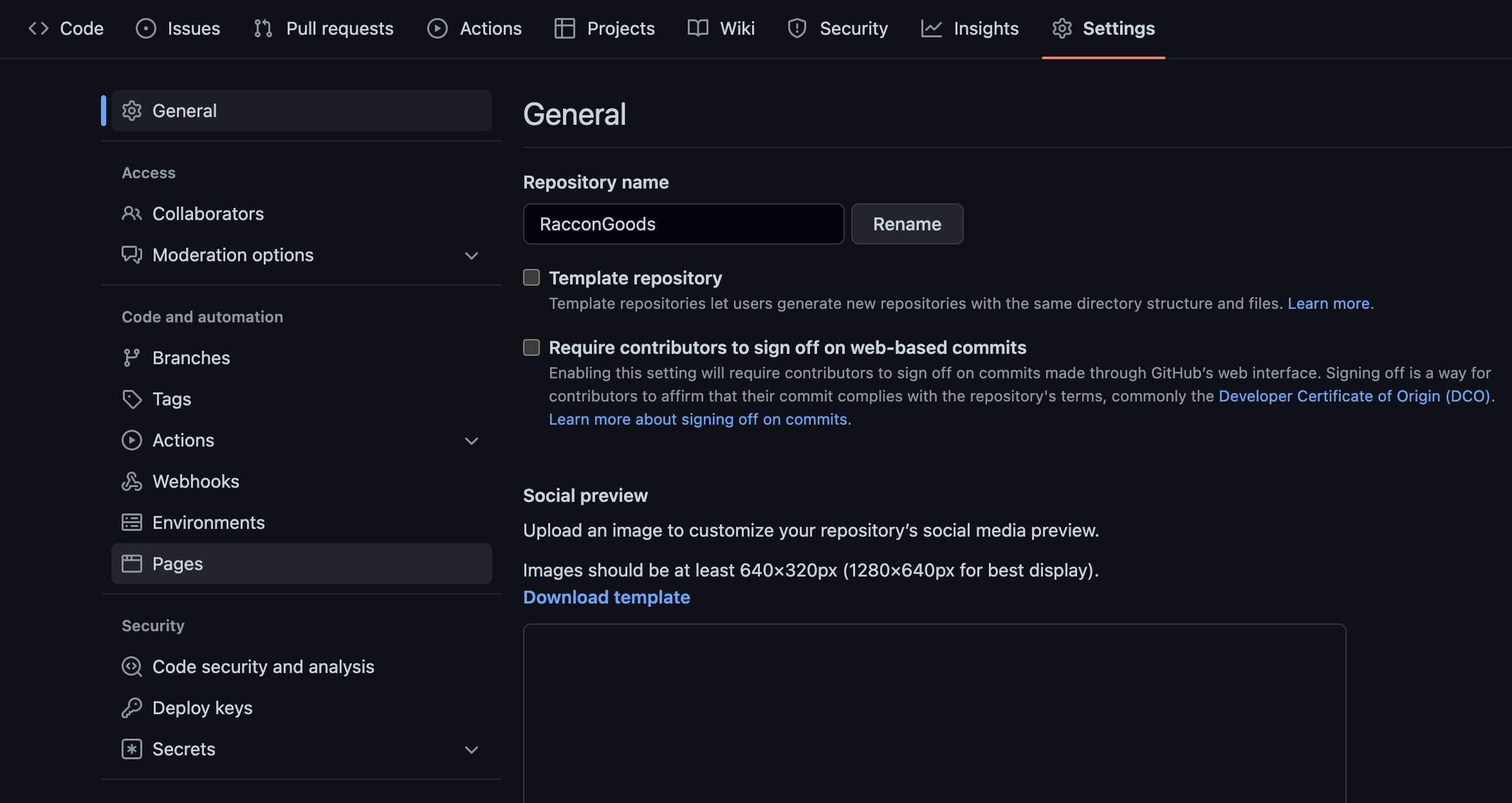
2. 상단의 Setting 클릭

3. 좌측 page 클릭

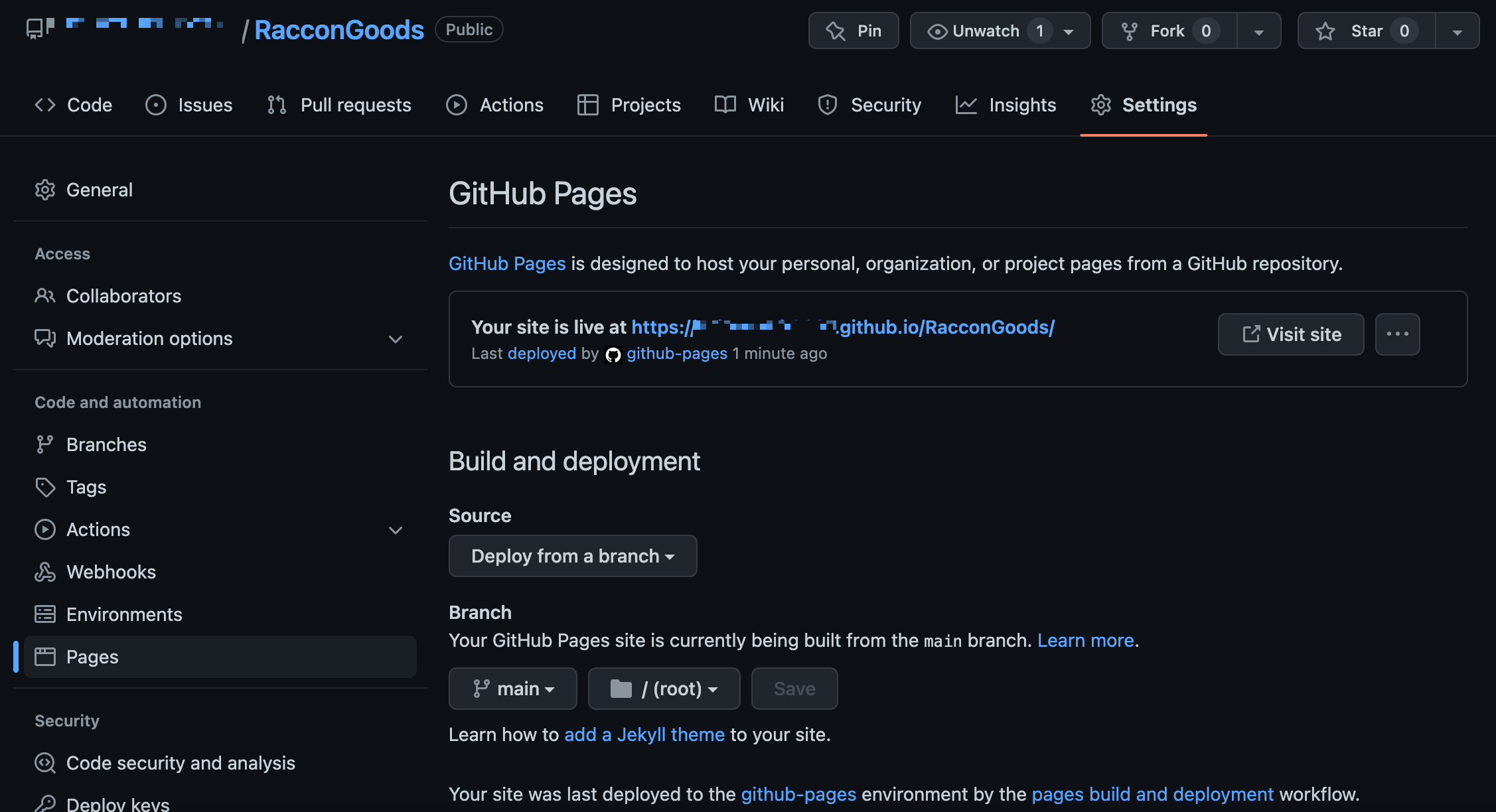
4. Branch 아래 첫번째 선택지에 main으로 변경 후 save

save를 누른 즉시 아래와 같은 안내 문구가 나온다.

5. 다시 page 재접속 후 웹 호스팅 링크 확인 (파일 내 index.html 파일이 반드시 들어가야 링크가 정상적으로 접속된다.)

6. 웹페이지 접속 확인 (이상 없음)

아직까지는 repository에 파일을 드래그하여 업로드 시키는 것밖에 못하지만
조만간 깃허브 vsc에 연동시키는 강의를 들어서
편하게 연동시킬테다 ..!!
생활코딩 강의에서 잠깐 만나게 되었을 때는
좀 어려웠는데
막상 지나고 나서 해보니까
의외로 간단하고 쉽다.
깃허브로 웹 호스팅하는 방법도 있지만
Netlify로 호스팅하는 방법도 있다.
조만간 복습하면서 나만의 변형 된 웹페이지를 따로 만들 때
Netlify로 웹 호스팅하는 방법을 포스팅해야겠다.
'[Git]' 카테고리의 다른 글
| GitHub 잔디 누락 (0) | 2024.02.16 |
|---|---|
| 프로필 꾸미기 (README) (0) | 2024.01.10 |
| 작업자별 CLOC 확인 (1) | 2024.01.06 |
| [Git/IntelliJ] Git Pull Failed : 공백 자동 제거 (0) | 2023.12.09 |
| [github] 링크 새탭으로 열기 기능 (0) | 2022.08.05 |
