
미디어쿼리는 아직 반영을 못했다.
그러나 ! 미래의 내가 중구난방이라고 욕할지언정
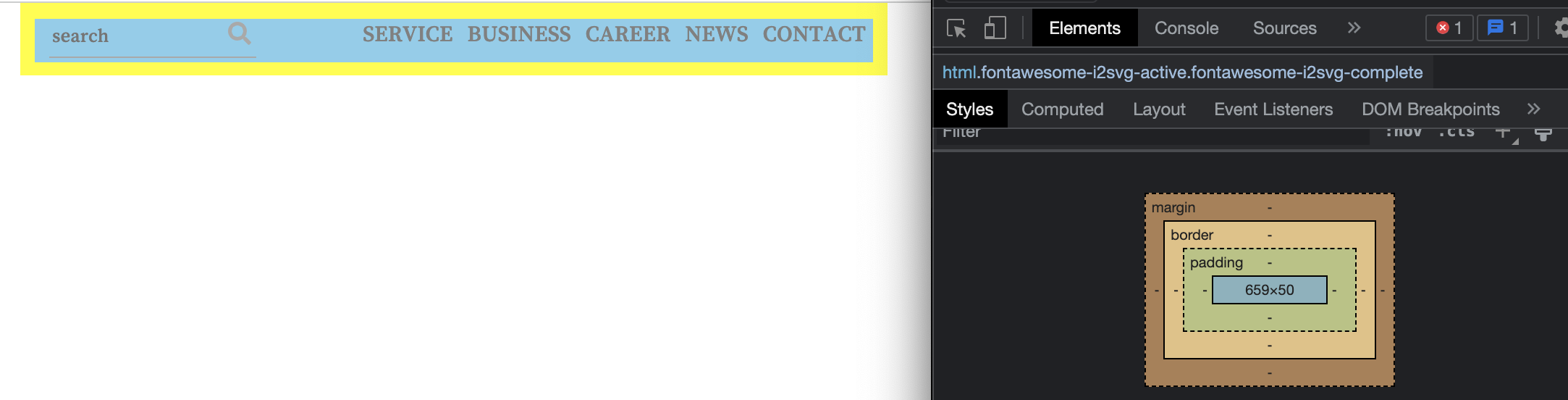
menu 상단바를 완성했다.
저 멋없는 skyblue와 yellow 색상은
단지 각자의 영역을 표시하기 위한 수단일뿐,
절대 최종 색상이 아니다.
Simple is best
하얀색으로 background-color를 다시 재정비 해줄 것이다.
아니 darkgray랑 gray랑 색상이 차이가 나는데
darkgray보다 gray가 색상이 더 진하게 표현된다.
뭐지?
[기능 구현]
0. css 파일 쪼개기
기능 구현은 아니지만스리.. 쪼개고 싶었던 css 파일을 3개로 쪼갰다.
animation.css / default.css / mainpage.css
animation.css :
맨 상단 추가할 텍스트가 서서히 보여지는 효과를 주고 싶어서 animation.css 파일을 추가하게 되었다.
해당 효과 외 다른 효과도 추후 반영하고 싶을 때 해당 파일을 이용할 예정이다.
default.css :
*(전체)에 해당하는 효과를 줄 때만 이용할 예정이다.
mainpage뿐만 아니라 다른 subpage에도 영향을 줄 수 있다면 이 파일에 작성할 것이다.
mainpage.css :
현재 main 페이지에 대한 css 코드를 작성한 파일이다.
1. 브라우저 탭에 로고 추가
<head> 부분에 <link> 태그로 직접 만든 로고를 반영해주었다.

브라우저 봐줘 !!! 헥헥헥헥
내가 만든거야 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!
2. search 영역 안 돋보기 아이콘 추가
fontawesome을 이용하여 돋보기 아이콘을 search 영역 안에 추가했다.
fontawesome의 <i> 태그만으로 선택하여 css 효과를 줄 수 없다고 해서
인라인 태그인 <span> 태그를 이용하여 해당 태그에 class를 부여하여 해당 아이콘의 색상을 변경해주었다.
3. 화면 가운데 정렬
처음 body 부분이 padding값과 margin값이 제멋대로 정해져 있어서
background-color를 지정해주면 공간이 별도로 분리되어 있다는 느낌을 받았다.
내가 원하는 것은 search와 나란히 배치된 menu, 이 두 영역이 웹페이지 맨 상단에 남는 공간 없이 완전히 붙어있는 것이다.
그래서 body 태그의 padding과 margin-top 속성에 0px 값을 주었다.
기본 웹페이지 영역이 너무 좌측에 몰려있어서 이를 해결하기 위해
body 영역의 좌우 margin 값을 30px로 지정해주어
전체적으로 화면이 가운데 정렬이 되게끔 하였다.
4. search 영역과 menu 영역 나란히 배치
search 영역과 menu 영역이 상하로 분리되어있었는데 이를 나란히 배치하기 위해서
ul 태그로 지정한 menu 영역의 margin-top 값을 -35px로 지정해주었고,
line-height 값을 20px로 설정하여 menu들을 영역 가운데로 배치하였다.
list-style 값을 none 으로 지정하여 ul 태그 특유의 컨텐츠 좌측 똥글뱅이를 지웠다.

그리고 하이퍼링크 특유의 밑줄 + 파란색/보라색 텍스트 색상을 지우고 싶어서
해당 <a> 태그에 text-decoration 속성에 none, color 속성에 gray값을 주어서 해결하였다.
5. search창 디자인 변경
원래 네모난 border line이 solid 형식으로 있었는데 밑줄만 그은 인스타 감성 느낌의 search 창을 구현하고 싶어서
search창의 border 속성에 0px값을 주었고, border-bottom만 '1px solid darkgray' 값을 주어 원하는 바를 이루어냈다 ..!
[기능 구현 예정]
1. 미디어쿼리 !! 분기점 !!!
열심히 공부(라고 쓰고 구글링이라고 읽는다)해서 화면별 분기점을 정해 반영할 것이다.
일단 나는 Mac 13인치 버전 화면, 아이폰 Pro 12 버전으로 일단 나눠서 반영할 것이다.
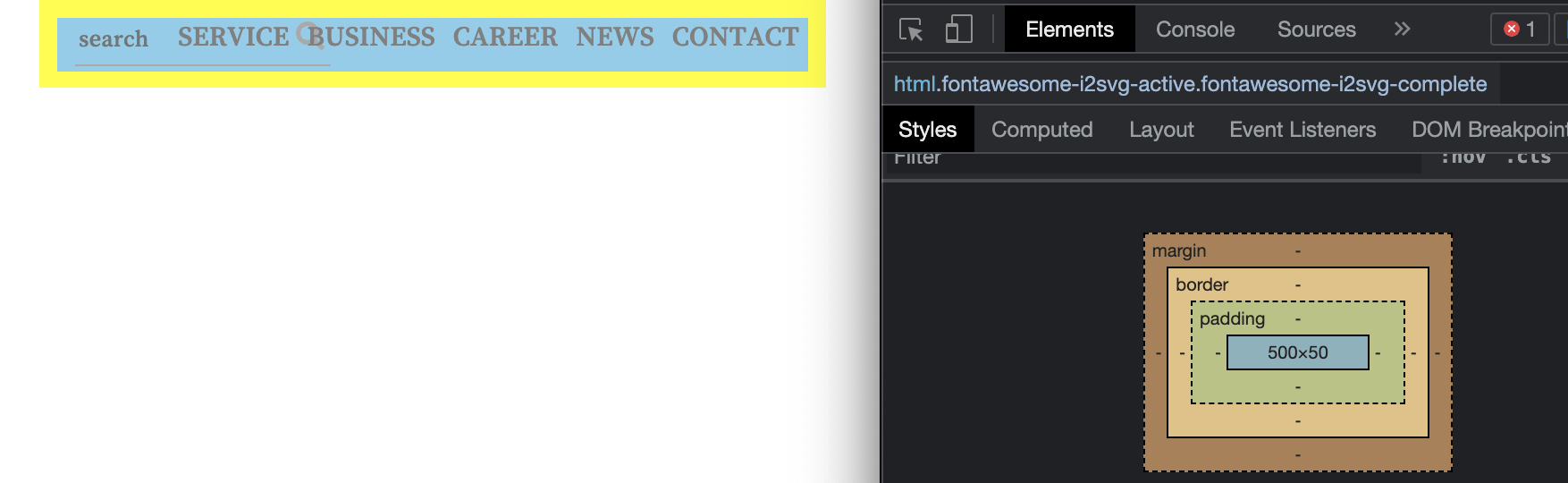
2. min-width 지정? min-width일 때 menubar를 search 영역 밑으로 표시?
문제가 있다.
search 영역과 menu들을 나란히 배치하는게 예뻐보여서 배치하긴 했는데,
생각해보니 menu가 5가지여서 mac 노트북 13인치에서의 웹페이지 min-width인 500px에서는
search와 menu가 겹쳐졌다.


위처럼 겹쳐져서 해당 부분이 저렇게 겹쳐지기 시작할 때
search 영역 밑에 menu 영역을 내리는 것으로 수정하고 싶다.
3. 각 menu별 클릭하면 각 서브 페이지 이동
menu 중 service를 클릭하면 service에 해당하는 페이지 생성하여
그 페이지로 접속하게끔 구현할 예정이다.
[미래의 나한테 맡김]
1. 돋보기 검색 기능
search 우측 돋보기 아이콘에 일단 버튼 효과를 주기 위해서 cursor : pointer 속성을 추가했지만
나중에 검색 결과 찾기 페이지로 넘어가는 기능을 추가하고 싶다.
2. search 영역과 menu (<ul>태그 사용) 영역 배치가 최선인가?
menu 영역을 <ul> 태그 안 <li> 태그로 지정 하였는데,
search 영역과 menu 영역이 상하로 구분되어 표현이 되어서
두 영역을 나란히 배치해주기 위해 menu의 ul 부분에서 margin의 값을 -35px 값을 주었다.
다른 방법도 있지 않을까? 무엇인가 주먹구구식으로 해결하려는 듯한 느낌이어서 굉장히 찝찝하다.
그저 돌아가기만 하면 되는 코드를 짜고 싶은 것이 아니라,
더 효율적으로, 더 깔끔하게, 더 신경써서 코드를 작성하고 싶다.
과연 menu > ul 부분의 margin값을 -35px로 지정한 것이 최선의 방법인가?
해당 부분에 대해서의 고찰이 필요해 보인다.
'[Language] > VIEW' 카테고리의 다른 글
| [SH FILM/CSS] 글자 자간, 어간 (0) | 2022.10.22 |
|---|---|
| [SH FILM/CSS] 이미지 가운데 정렬 (0) | 2022.10.22 |
| [SH FILM/HTML] 검색창 옆 돋보기 아이콘 추가 (fontawesome) (0) | 2022.10.21 |
| [HTML] link rel 속성 (0) | 2022.10.20 |
| [HTML] div / span / p 차이 (0) | 2022.10.20 |
