728x90
반응형

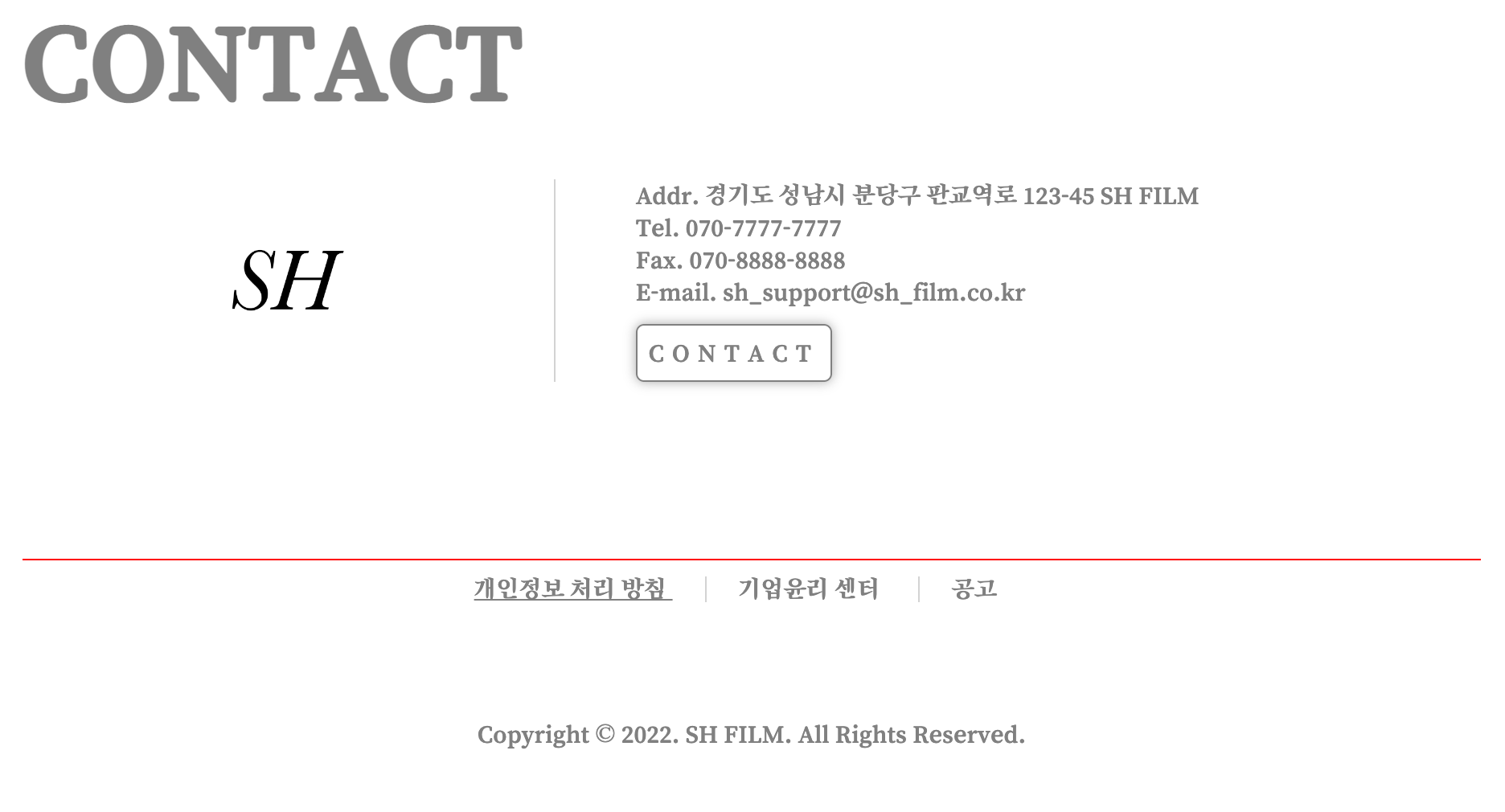
<hr> 태그를 이용해 CONTACT 영역과 footer 영역을 선을 그어 나눴는데
hr 선의 색상을 변경하고 싶다 !
짙은 회색 말고 조금 연한 회색인 light gray로 바꾸고 싶은데
이해도를 높이기 위해서 red로 변경해보겠다.
hr{
background: red;
}근데 여전히 회색임
왜지?
싶어서 찾아봄
background의 색상을 변경해야 하며,
추가로 height에 값을 부여해야 한다.
hr{
background: red;
height: 1px;
}
빨간색은 잘 반영이 되었는데
자세히 보면 border값이 1 부여된 상태라 얄쌍한 선의 느낌이 나지 않는다.
좀 더 얄쌍한 선을 원한다면 border 값을 0px로 주면 된다.

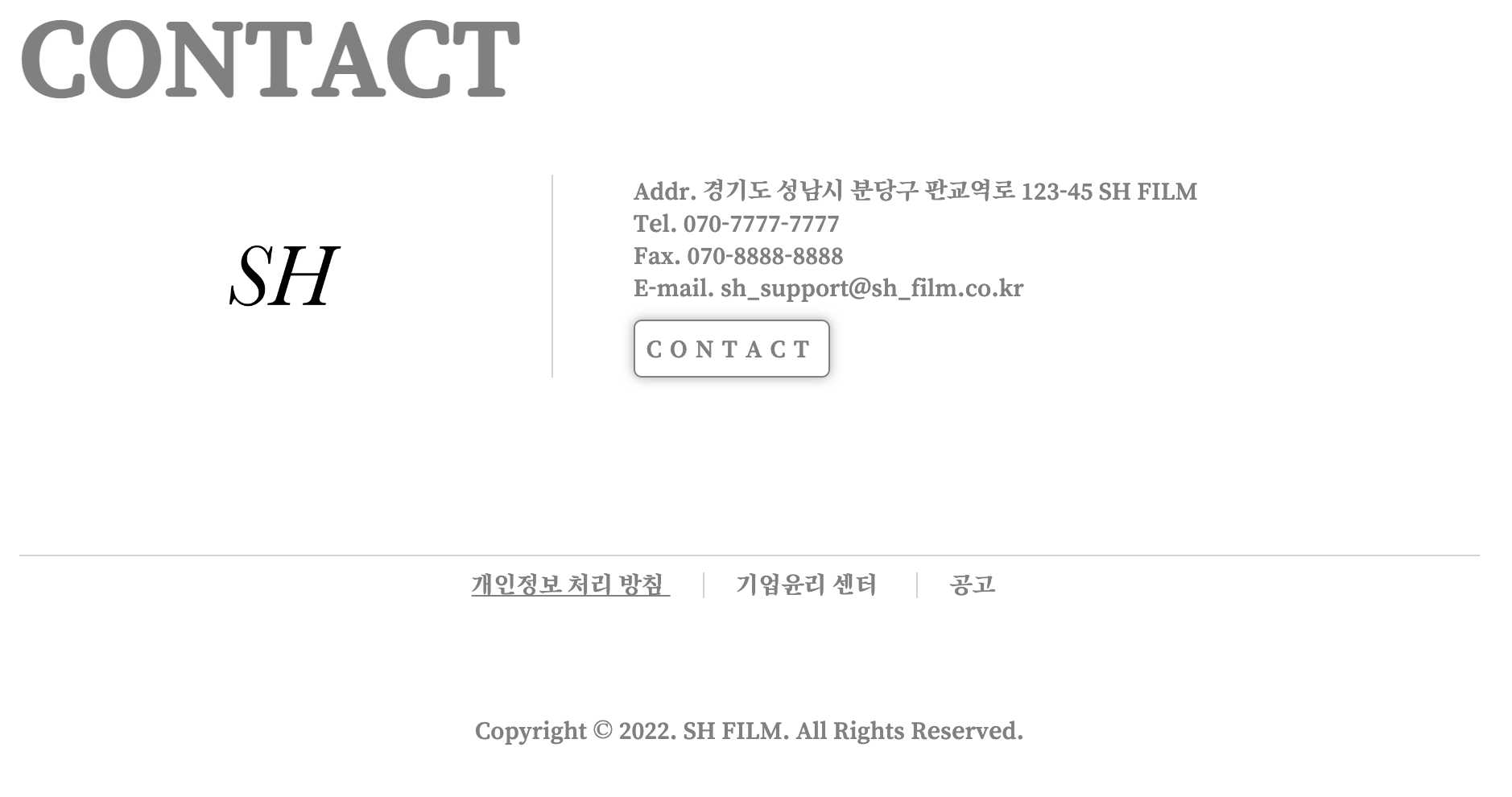
그럼 이제 이 녀석을 light gray로 바꿔보겠다.

쫘좐
728x90
반응형
'[Language] > VIEW' 카테고리의 다른 글
| [css] 효과 모음 (0) | 2023.12.15 |
|---|---|
| [JS/forEach] 메서드 인자를 여러 개 지정하기 (0) | 2023.12.09 |
| [CSS] 그림자 효과 (box-shadow) (0) | 2022.10.29 |
| [CSS] (padding, margin) 값의 순서에 대한 의미 (0) | 2022.10.29 |
| [CSS] display : flex, 자식 요소에 영역 비율 할당 (0) | 2022.10.29 |
