
대체 height랑 line-height의 차이점이 뭐길래
둘이 동시에 쓰이는거지?
같은 높이 주제에
궁금해서 찾아봤다.

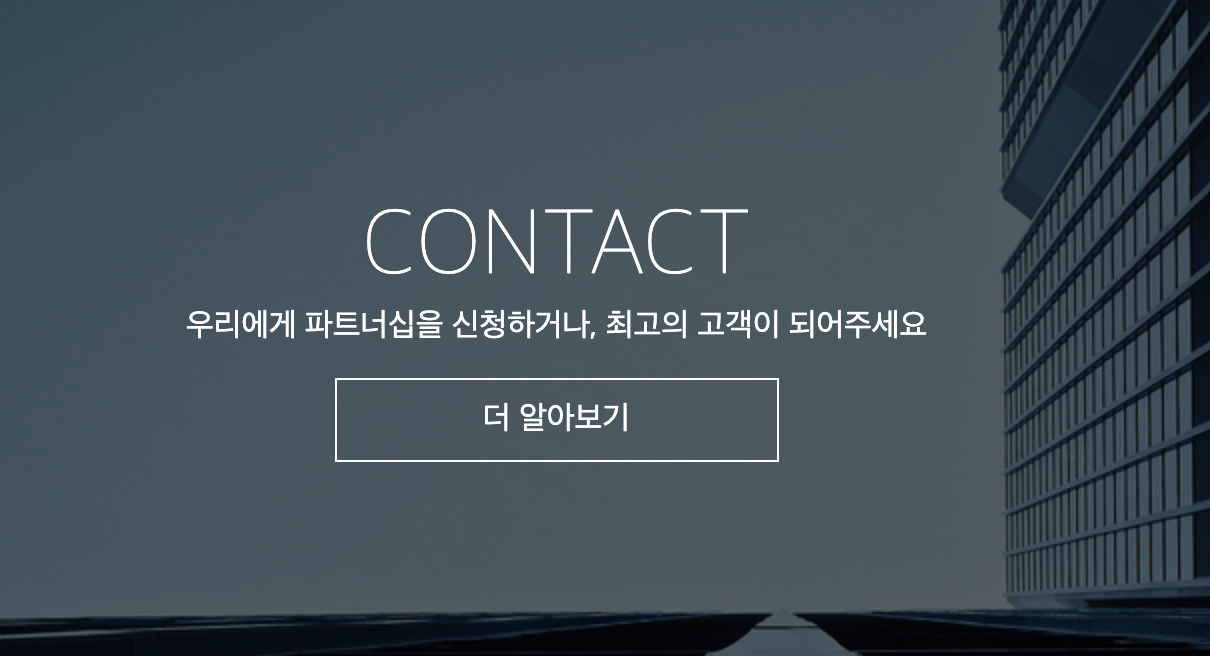
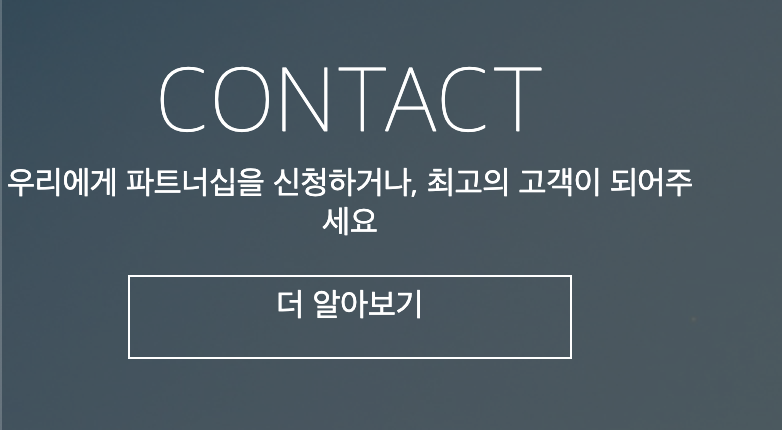
내가 이런 형태의 결과물을 만들어야 한다.
HTML
<div class="main_text2" id="link_main_text2">
<ul>
<li>
<div><h1>CONTACT</h1></div>
<div>우리에게 파트너십을 신청하거나, 최고의 고객이 되어주세요</div>
<div class="more2">더 알아보기</div>
</li>
<li></li>
</ul>
</div>CSS
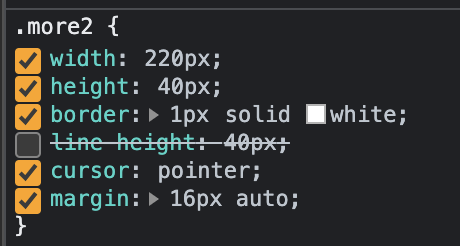
.more2{
width: 220px;
height: 40px;
border: 1px solid white;
line-height: 40px;
cursor: pointer;
margin: 16px auto;
}
이것이 해당 영역의 원본 코드이다.
그런데 문득 그런 생각이 들었다.
height로 그냥 글자의 높낮이를 조절하면 안되는건가?
height와 line-height의 결과물이 다르게 발생하는가?
도대체 왜 height와 line-height가 구분되어 있는가?
그 둘의 차이점이 궁금했고,
왜 여기에서 height와 line-height가 구분되어 쓰이는지가 궁금했다.
1. height

오잉또잉?
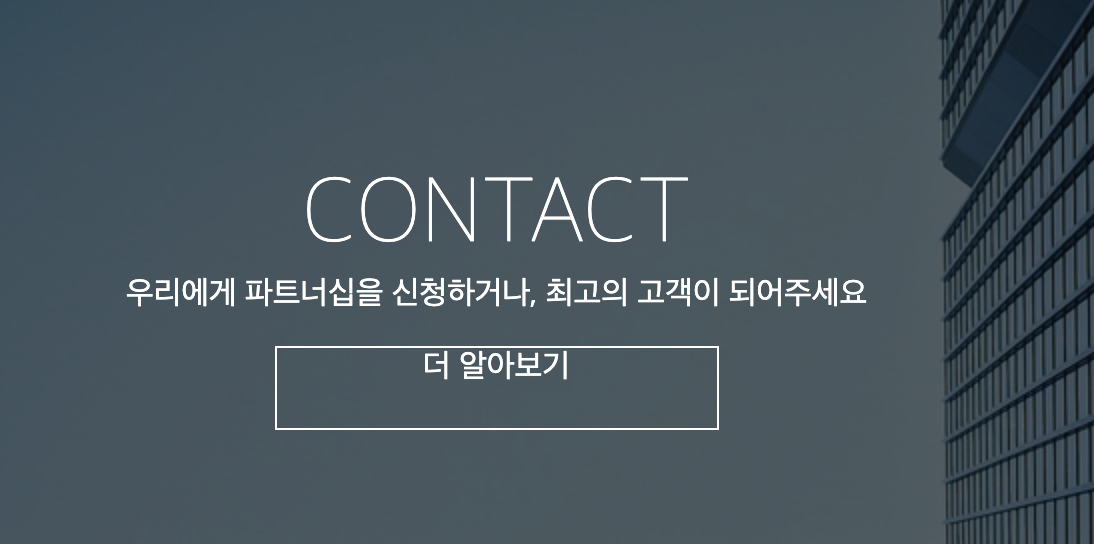
글자가 위에 붙었다.
당장 개발자 도구 켜 ~!~!

height는 '더 알아보기' 글자가 아니라
그 밖의 border로 solid white값을 준 전체 영역의 높이에 해당된다.

글자 자체의 높낮이를 결정하는 것이 아닌,
글자가 속해있는 지정된 영역의 박스 크기의 높낮이를 조절하는 기능이다.

아 이거 보니까 확 이해되네
역시 개발자 도구는 진리다.

실제로 height값을 60px로 변경하면
해당 영역의 높이가 수정된 것을 볼 수 있다.
CSS 코드
.more2{
width: 220px;
height: 60px;
border: 1px solid white;
/*line-height: 40px;*/
cursor: pointer;
margin: 16px auto;
}
2. line-height

우선 line-height는 이 그림으로 한번에 이해가 될 것이다.
line-height는 글자가 포함된 박스 영역의 크기를 결정하는 것이 아닌,
글자 자체의 높낮이를 결정할 수 있는 기능이다.
글자 자체의 위, 아래 간격을 조절할 수 있다.
따라서 line-height의 크기를 설정하면
글자 위, 아래의 크기를 조절함으로써
글자 영역 안에서 글자의 위치가 움직이게 된다.
나는 글자가 포함된 영역의 박스 안에서
글자 자체를 박스 영역의 가운데로 위치시키고 싶은 것이므로
line-height를 30px정도 줘보겠다.

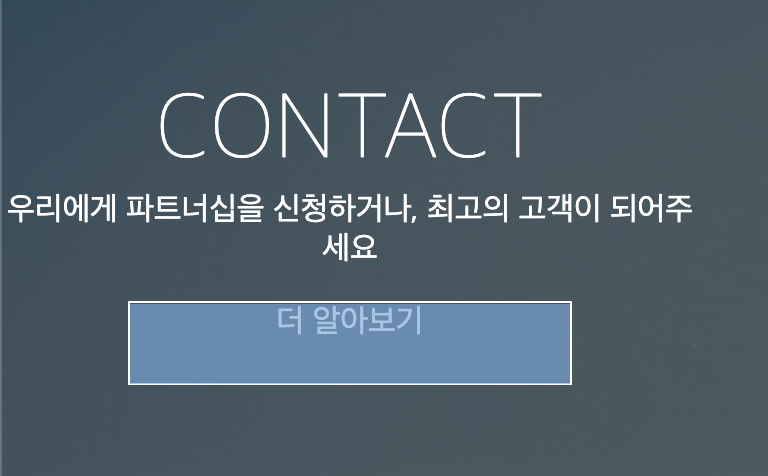
위에 line-height값을 설정하지 않았을 때보다
박스 영역 위에 딱 붙어있진 않은데
내가 원하는 가운데에 위치하지 않는다.
line-height값을 40px로 늘려보겠다.

박스 영역에 글자를 가운데에 위치시키려면
line-height의 값이 40px이어야 되는 것 같다.
역시 직접 코드를 변형시켜보고 눈으로 확인해야
이해가 더 잘 되는 것 같다.
꿀잼 ~~~~~~~~~~~~~~~
'[Language] > VIEW' 카테고리의 다른 글
| [HTML] div / span / p 차이 (0) | 2022.10.20 |
|---|---|
| [HTML/CSS] 1. 웹페이지 메인 - 초안 제작 완료 (0) | 2022.10.20 |
| [HTML] margin vs padding (0) | 2022.10.19 |
| [3주차 미션]4. CSS 이해하기 (0) | 2022.05.22 |
| CSS 이해하기 (0) | 2022.05.22 |
