
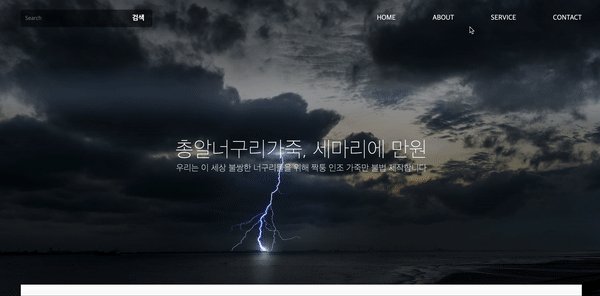
불쌍한 너구리들을 위한 짝퉁 인조 가죽을 판매하는
회사의 소개 웹페이지 중 메인 페이지를 생성하였다.
▪️ 참고 강의 링크
원래 총알오징어 판매 회사 소개 웹페이지인데
너구리로 바꿨다가 SERVICE 부분에는 내용 수정하기 귀찮아서
그냥 오징어 service 문구로 둠
디자인적인 면에서는 잘 모르겠는데
뭔가 바꾸고 싶은 것들이 스멀스멀 생각이 나서
복습하면서 변형시켜볼 계획이다.
1. HTML
1-1) 코드 주석
강의를 들으면서 따라 코딩한거라 주석이 없다.
내가 미리 만들어져있는 코드를 분석하는 다른 개발자라고 생각해서 이 코드를 봤을 때
어느 부분에서 주석이 있으면 좋을지 고민하면서 주석을 달아봐야겠다.
1-2) class, id 이름 수정
학습용이라 class와 id 이름이 확 와닿지 않은 것들이 많다.
얘네들 이름을 어떻게 짓는게 코드 분석하는 사람 입장에서 확 와닿을지 고민을 해봐야겠다.
1-3) meta 태그 추가
이 사이트가 어떤 사이트인지 설명을 하는 meta 태그 부분이 없다.
코드 분석하는 사람 입장에서 사이트를 굳이 접속하지 않아도 meta 태그만 읽고
어떤 사이트인지 감이 오게끔 설명을 작성하려고 한다.
1-4) link 태그 안 rel 속성 추가
link 태그 안에 rel은 반드시 추가되어야 하는 속성이다.
이는 현재 문서와 외부 리소스 사이의 연관 관계를 명시하는 일종의 '간단한 설명'같은 개념이기 때문이다.
현재 코드에 link태그 안에는 href 속성만 있고, 이 외부 리소스에 대한 간단한 설명을 해줄 rel 속성이 없다.
rel 속성을 통해 해당 문서와 외부 리소스 사이의 관계를 명확히 설명해줄 것이다.
1-5) 미디어쿼리 추가
반응형 웹페이지 제작의 핵심 요소인 미디어쿼리는 미디어 타입, 화면 크기 등을 기준으로 설정하면
웹페이지를 보는 유저 입장에서 편하게 웹페이지를 이용할 수 있다.
총알오징어 웹페이지는 미디어쿼리 부분이 없어서 화면을 작게 설정하여 웹페이지를 보고 싶을 때 굉장히 불편했다.
미디어쿼리 부분을 추가하여 총알오징어 웹 아니 총알너구리인조가죽 웹페이지를 보기 편하게 만들어 줄 예정이다.
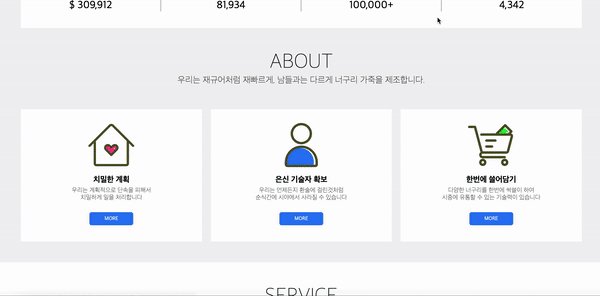
1-6) ABOUT 페이지 내 'more' 부분 button으로 구현
ABOUT 페이지 내 'more' 의 파란색 버튼 부분이 button으로 구현되지 않고
일반적인 내용에 파란색 박스 영역으로 구현되었다.
그래서 cursor 이벤트도 없고 클릭되지도 않는다.
해당 부분을 클릭할 수 있는 버튼으로 구현하려고 한다.
1-7) 맨 위로 가기 버튼 추가
하단 페이지까지 스크롤을 내리다보면 맨 위로 스크롤을 계속 올리기 귀찮을 때가 있다.
물론 난 항상 귀찮다.
귀차니즘 나를 위해 맨 위로 가기 버튼을 추가할 예정이다.
이거슨.. 구글링으로 해결 예정 !
2. CSS
2-1) css 파일 쪼개기
아무리 메인 웹페이지의 css 코드만 담겨있다고는 하나, 당장 내가 보기엔 조금 불편하게 길다.
나중에 조금 더 성장한 내가 보기엔 아무렇지 않을 수 있지만
분석하는 사람이 아닌 내가 직접 보고 코드를 짜기에 초보인 내가 잘 볼 수 있게끔
default.css와 main.css로 파일을 나눠 코드를 구분하려고 한다.
default.css에는 구역을 나누지 않고 웹페이지 전체에 영향을 주는 코드들을 적을 것이고,
main.css에는 구역을 나누어 해당 부분에만 영향을 주는 코드들을 작성할 계획이다.
2-2) class의 재사용 판단
강의 내에서도 class를 생성하여 재사용을 하긴 했지만
아직은 초보인 귀여운 나를 위해 코드를 더 간단화 할 수 있는 방법을 모색할 예정이다.
이를테면 12px과 14px로 나누기 위해 두 영역을 따로 class 생성하여 따로 css 코드를 작성한 것들을
차라리 14px로 통일하여 한 class로 css 코드를 작성하는 방식으로 간단하게 재사용할 예정....이지만
강의에 나온 내용들이 최선이라면 바꾸진 않을 것이다.
2-3) animation.css 생성
맨 상단에 제목 부분이 서서히 나타났으면 좋겠다.
그래서 @keyframe의 fade in 속성을 추가할 것이다.
2-4) 주석
html과 마찬가지로 주석이 휑해서
쓰잘데기 없는 주석은 최대한 배제하고
코드 분석하는 사람 입장에서 잘 이해할 수 있도록 추가해야 하는 부분이 있으면
해당 부분에 주석을 추가할 것이다.
3. 수정하고 싶은 것들
아직 Java script를 상세하게 배우기 전이기도 하고
html, css 내에서만 고치고 싶어서 동적 기능은 추가하지 않겠다.
java script 배우면 그때그때 수정하고 싶은 것들 작성해서 해당 웹페이지를 더 격렬하게 업데이트 할 예정
십이간지 웹사이트 때 배운 bootstrap도 사용해볼까 했는데 일반 근본부터 배우고 나서 제대로 해보든가 해야지
처음부터 bootstrap을 이용하게 되면 근본을 해칠 것 같은 느낌 많이 듦
근 - 본, 중요하지.
3-1) 내용 수정
총알 너구리 인조 가죽은 너무 길다.
내 스터디 닉네임이 너구리라서 그냥 너구리로 바꾼거지, 애초부터 너구리 인조 가죽 제조 회사 소개 웹페이지를 제작하려던 건 아니었다.
일단 해당 웹페이지의 근본은 회사 소개 웹페이지이니 너무 많이 바꾸기 보다는 가상의 회사를 설정하는 것이 나아보인다.
요즘 나는 필름 카메라 어플로 풍경 사진을 찍는 취미가 생겼으니 필름 카메라 어플 회사 소개 페이지로 내용을 수정하겠다.
원래는 후지앱을 이용해서 풍경 사진을 찍지만 나름 가상의 필름 카메라 어플을 설정하여 페이지를 구성할 계획이다.
이름은 아직 안정했음
3-2) 영역별 글자 animation 효과 추가
ABOUT, SERVICE, CONTACT 영역별로 스크롤을 내리다보면
해당 영역의 내용들이 자동으로 fade in 효과가 나타났으면 좋겠다.

이렇게 ~!
3-3) 글씨체 변경
글씨체가 마음에 안든다. 좀 더 깔끔하고 단정한 글씨체를 택해서 수정해야겠다.
3-4) 이미지 변경
기존 강의에서 다운받은 이미지 말고 내가 찍은 풍경 사진들을 넣을 계획이다.
나름 필름 카메라의 감성에 걸맞는 역작들이 나왔음
자랑하고 싶다
3-5) 하단 로고 이미지 추가
아이패드 굿노트를 이용해서 나만의 필름 카메라 어플 로고를 그리고
해당 LOGO 부분에 로고를 반영할 것이다.

3-6) 이미지 슬라이드 추가
아 자바 스크립트 나중에 쓰려고 했는데 이 기능은 정말 너무너무 추가하고 싶어서 구글링을 통해 추가할 예정.
▪️ 참고 예정 사이트 중 하나

여긴 무조건 기능 추가시킬 예정인데 이미지 위에 메뉴바가 지금 상태처럼 위치해있으면 정신 사나울 것 같아서
차라리 상단바 구역과 이미지가 보여질 구역을 나누는 것이 보기에 더 편할 것 같다.
방금 생각해냈는데 카카오톡 소개 페이지처럼 구성해도 괜찮을 것 같다.

로고와 메뉴, 검색창을 상단바에 위치시키고
대표 문구와 보조 문구를 상단바 바로 아래에 위치,
이미지 슬라이드 부분을 문구 아래로 위치시키는 것이다.
이게 더 깔끔하고 예쁠 것 같다.
3-7) 카카오톡 공유하기 API 추가
위의 카톡 소개 페이지처럼 대표 문구와 이미지 슬라이드 사이 카톡 공유하기 API 버튼을 추가하려고 한다.
어렵지만 전에 십이간지 웹사이트 때 했었으니까... 복습겸 해보지뭐 까잇꺼 !
아 신난다 아직 어려운 기능들을 추가하는게 아니라서 신나는건가 싶지만 그래도 신나 !
이 사이트를 점점 뭔가를 배울 때마다 수정해나가겠어
진짜 재밌을거같다 🤩😎
페북이랑 트위터, 링크 복사는 좀 나중에.. 일단 배운 카톡 공유하기부터 구현 !
3-8) 상단 로고 및 링크 추가
상단에 로고를 추가하고
로고를 클릭하면 어느 페이지에 있어도 바로 main page로 접속되게끔 할 것이다.
3-9) 메뉴 구성 변경 및 서브 페이지 추가
지금 메뉴바는 메인 페이지 내 영역으로 이동하게끔 작동한다.

메뉴바 구성을 메인 페이지의 영역 타이틀이 아닌,
service / business / career / news / contact 로 구성하고
각 서브 페이지를 간단하게 만들어 클릭시 해당 서브 페이지로 이동하게끔 해줄 것이다.
스노우 어플 웹페이지 참고했다.
또 추가하고 싶은 기능이나 구성이 있으면
수정하거나 한데 모아서 아예 이 글의 version 2 로 신규 글을 작성하도록 하겠다.
문제는 이걸 이번주 내로 완성을 시켜야 한단 거지..
게다가 학교 과제,
직장 생활 (+통학 왕복 3시간),
곧 시작할 부스트코스 데이터 분석 코스,
학교 수업 (전공 6.. ㄷㄷ) 공부,
이외에도 기타등등
바쁜디
그냥 잠을 덜 자면 되려나
공부 시간 좀 재야겠다
아 할 건 디비지게 많은데
시간은 또 없어요
흠
인생
그래도 재미를 느껴서 망정이지
재미없었으면 큰일났음
'[Language] > VIEW' 카테고리의 다른 글
| [HTML] link rel 속성 (0) | 2022.10.20 |
|---|---|
| [HTML] div / span / p 차이 (0) | 2022.10.20 |
| [CSS] height vs line-height (0) | 2022.10.20 |
| [HTML] margin vs padding (0) | 2022.10.19 |
| [3주차 미션]4. CSS 이해하기 (0) | 2022.05.22 |
