728x90
반응형

*{
font-family: 'Song Myung', serif;
color: gray;
}
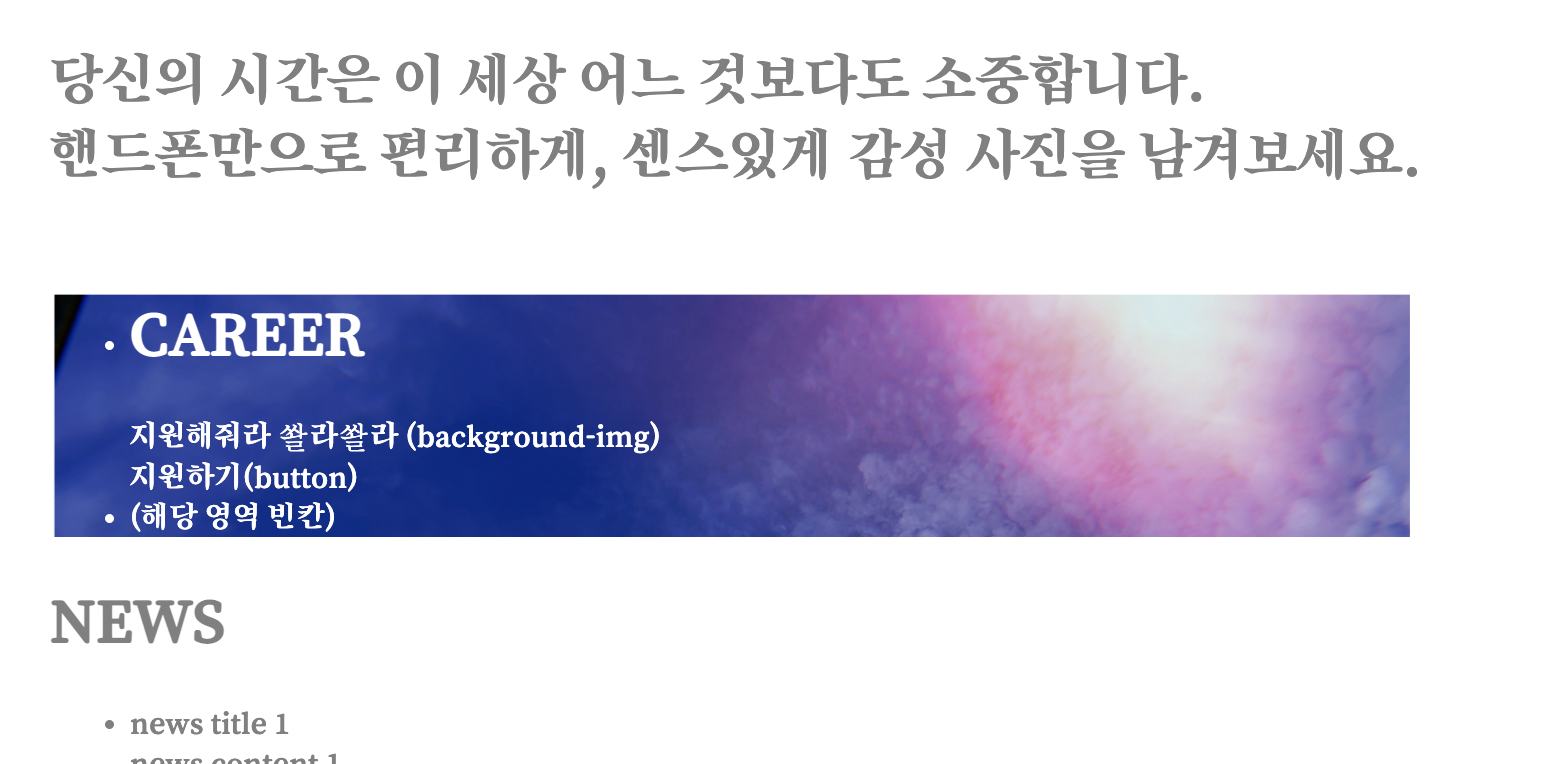
보이는가
css 파일에서 전체 선택자 - 회색 글씨로 지정해놓는 바람에
잘 안보이는 CAREER 회색 글씨가..
나는 잘 안보인다.
양쪽 시력 1.5인 맑은 눈의 몽골인 수준이지만
너무 답답해서 당장 글씨 색상을 white로 바꾸고 싶은데
* :not(.career){
font-family: 'Song Myung', serif;
color: gray;
}해당 코드가 말을 듣지 않는다.
띄어쓰기가 문제였다는 글을 발견,
밥풀같은 희망을 품고 띄어쓰기를 고쳤지만
*:not(.career){
font-family: 'Song Myung', serif;
color: gray;
}광광 울며 실패..
대체 뭐가 문제야
전체 선택자(*)로 css 효과를 지정해줄 경우,
실제 서비스가 되는 웹페이지 상에서 브라우저가 웹페이지를 읽어들이는 속도가 느려지게 된다.
따라서 전체 선택자는 속도적인 면에서는 가급적 피하는 것이 좋다고 한다.
근데 실무자들 이거이거 좀 많이 쓸 것 같은디
어쨌거나 저쨌거나 내가 해결한건 전체 선택자를 body 태그로 바꿔서 해결했다.
body:not(.career){
font-family: 'Song Myung', serif;
color: gray;
}
.career{
background-image: url(../img/main_intro_function_back.png);
background-repeat: no-repeat;
background-size: 80%;
color: white ;
}

쫘좐
728x90
반응형
'[Language] > VIEW' 카테고리의 다른 글
| [SH FILM/CSS] background - img 사이즈 조절 (0) | 2022.10.26 |
|---|---|
| [SH FILM/CSS] ul 점, 들여쓰기 없애기 (0) | 2022.10.26 |
| [SH FILM/CSS] (@keyframe - fade in left/right) 글자 옆에서 나타내기 애니메이션 (0) | 2022.10.26 |
| [SH FILM] Failed to load resource: the server responded with a status of 404() (0) | 2022.10.24 |
| [SH FILM/CSS] margin 병합 (0) | 2022.10.23 |
