728x90
반응형

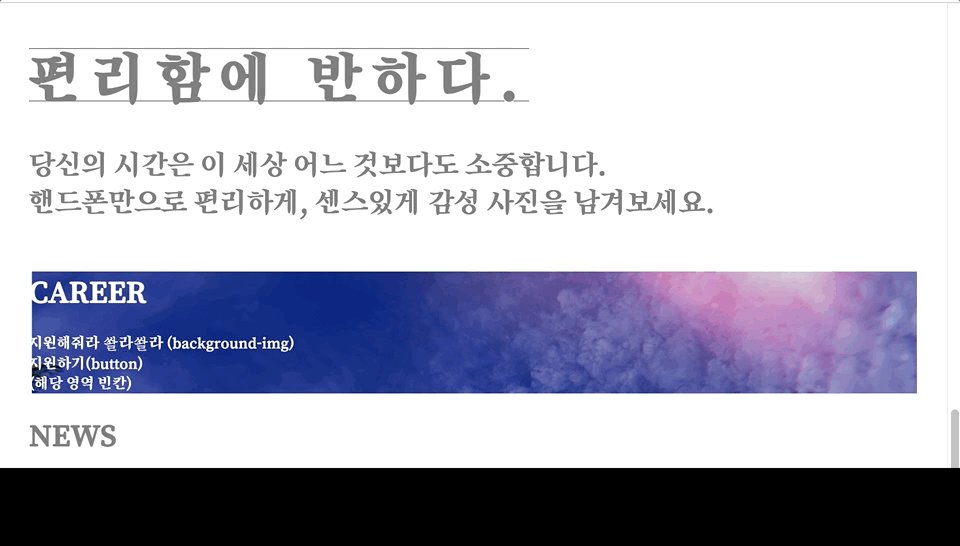
으아니...
이게 원래 이런 사진이 아닌디...
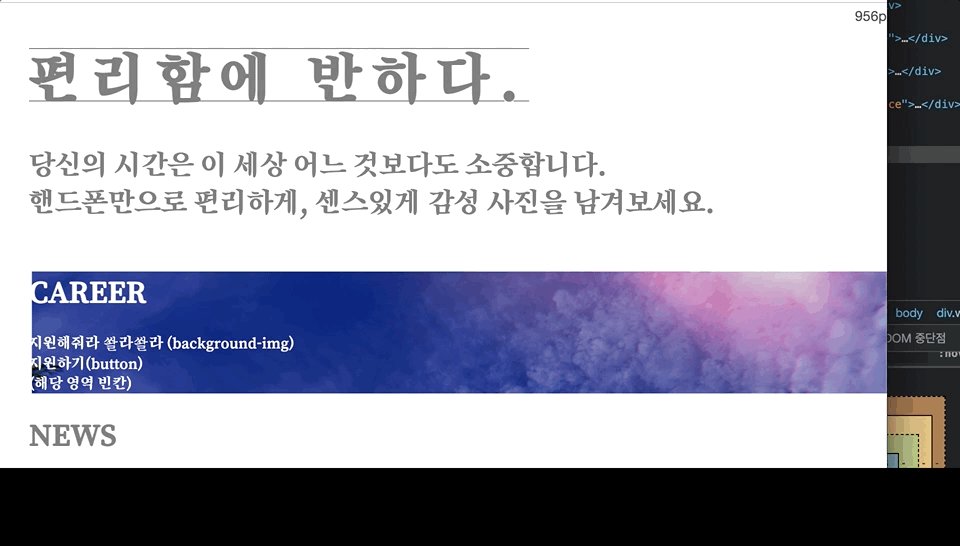
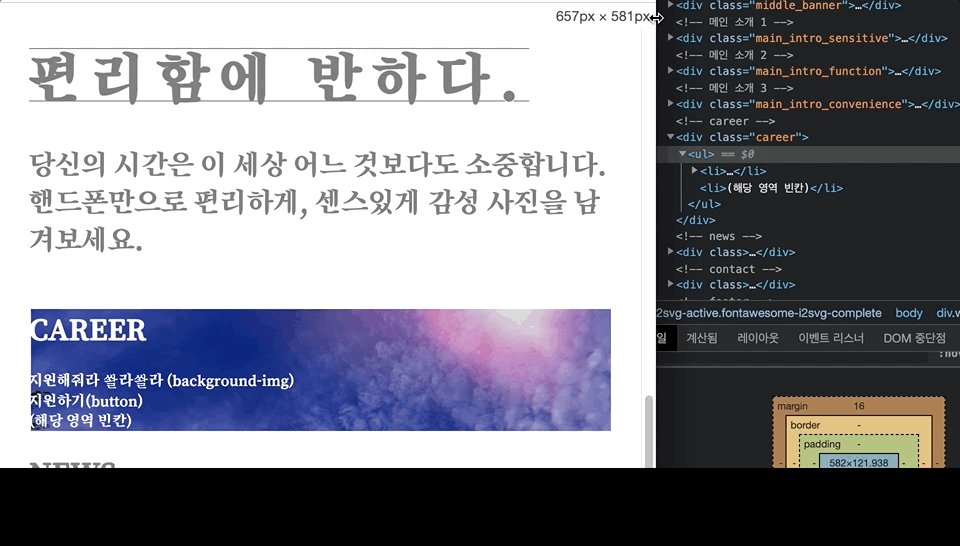
html 파일에서 <img> 태그 내 집어넣은 이미지가 아니라
css 파일에서 background-image로 집어넣은 이미지라
보통 width, height로는 이미지 크기가 조절이 안된다.
그럼 뭘로 해야하는디
를 알아볼 것이다.
1. background-repeat: no-repeat;
background-repeat: no-repeat;해당 속성을 일단 넣어주자.
왜냐?
나는 background-image 부분에서 나타났으면 하는 이미지는 하나면 충분하니께 !
저 코드 안넣어주면 배경 이미지가 무한 반복됨
2. background-size
background-size: 100px; /* 이미지 크기 고정 */
background-size: 100%; /* 이미지 크기 컨테이너에 맞게 조절 가능 */
background-size: auto; /* 이미지 자동 크기 결정 (종횡비 고려하여 알아서 정해줌) */
background-size: contain; /* 컨테이너 전체를 이미지로 채움, 이미지 안잘림 */
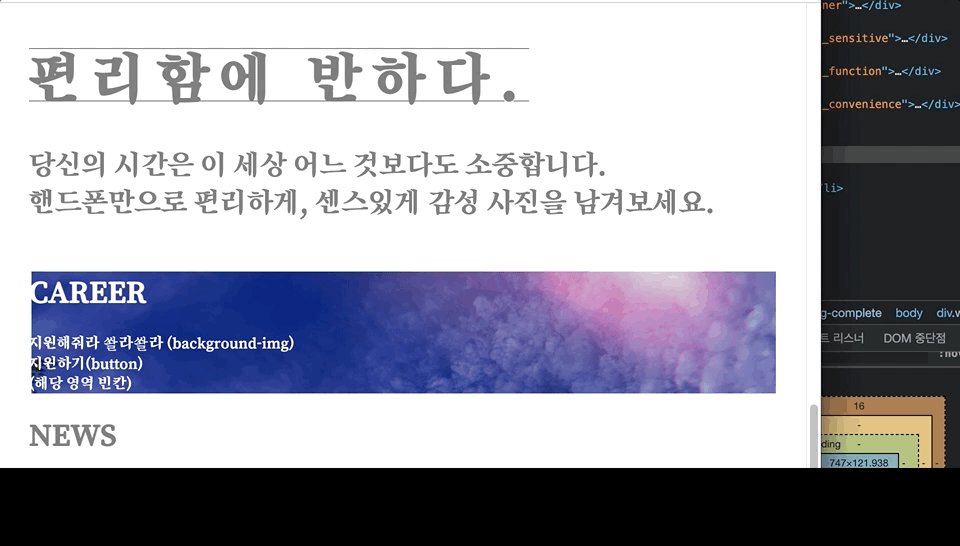
background-size: cover; /* 컨테이너 전체를 이미지로 채움 */background-size: cover; 로 지정하는데
background-position: center; 로 지정해주면
반응형으로 배경 이미지 사이즈가 브라우저 크기에 맞게 조절된다.

쫘좐
728x90
반응형
'[Language] > VIEW' 카테고리의 다른 글
| [CSS] 텍스트 밑줄 간격 띄우기 (text-decoration-underline) (0) | 2022.10.28 |
|---|---|
| [SH FILM/CSS] background - image border (0) | 2022.10.26 |
| [SH FILM/CSS] ul 점, 들여쓰기 없애기 (0) | 2022.10.26 |
| [SH FILM/CSS] (*) 전체 선택자 예외 처리 (0) | 2022.10.26 |
| [SH FILM/CSS] (@keyframe - fade in left/right) 글자 옆에서 나타내기 애니메이션 (0) | 2022.10.26 |
