
육안으로는 두 문단의 news 너비가 같아 보일 수 있겠지만
실제로 두 문간의 너비는 약간의 차이가 있다.
crome browser 너비가 좌우 margin 30px 포함해서
총 733px을 기준으로 했을 때,

background-color : yellow; 인 .news_content_1은
width : 319.203px이고

background-color : skyblue; 인 .news_content_2는
width : 353.797px이다.
병렬로 연결된 이 두 문단의 width 값은
34.594px 차이가 난다.
난 이 두 문단의 너비값을 동일하게 만들고 싶다 !
브라우저 창을 늘리고 줄였을 때도
너비가 동일한 값으로 서로 자동으로 조정되게 만들고 싶다.
그래서 width값을 콕 찝어 몇 px로 지정해줄 수가 없다.
width : 100%;로 정해봤으나
이미 앞서 적은 각자 정해진 영역의 width 비율에서
100%로 영역이 정해지기 때문에
별다른 의미가 없었다.
그렇다면 나는 무엇을 해야 하는가 !
부모 자식간의 display를 table로 맞춰주자.

부모는 ul 태그의 .news_content이다.
css 파일에서 .news_content의 display 값을 table로 설정해주자.
그리고 반드시 중요한 것 !! table-layout : fixed; 도 꼭 넣어주자.
table-layout : fixed; 속성을 넣지 않으면 병렬로 연결된 두 문단이 동일한 크기로 적용되지 않는다.
.news_content{
display: table;
list-style: none;
margin-top: 0px;
padding-left: 0px;
table-layout: fixed;
width: 100%;
}
그 다음 자식 요소에 display : table-cell; 속성을 넣어주자.
.news_content_1{
display: table-cell;
background-color: yellow;
}
.news_content_2{
display: table-cell;
background-color: skyblue;
}ul > li 이 자식 요소가 되는데,
나는 각각 <li class="news_content_1">, <li class="news_content_2">로 설정해주었기 때문에
각 클래스의 display : table-cell;로 맞춰주었다.
그럼 완성

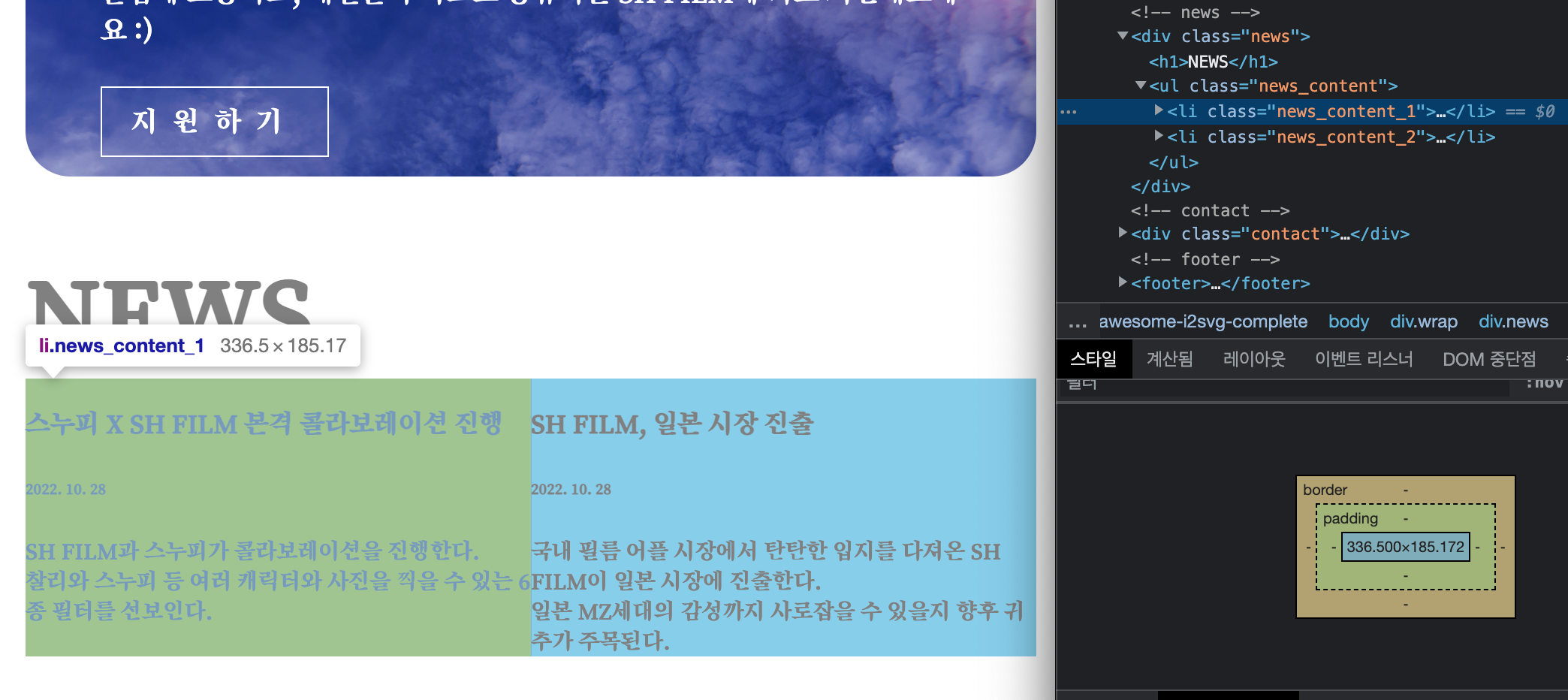
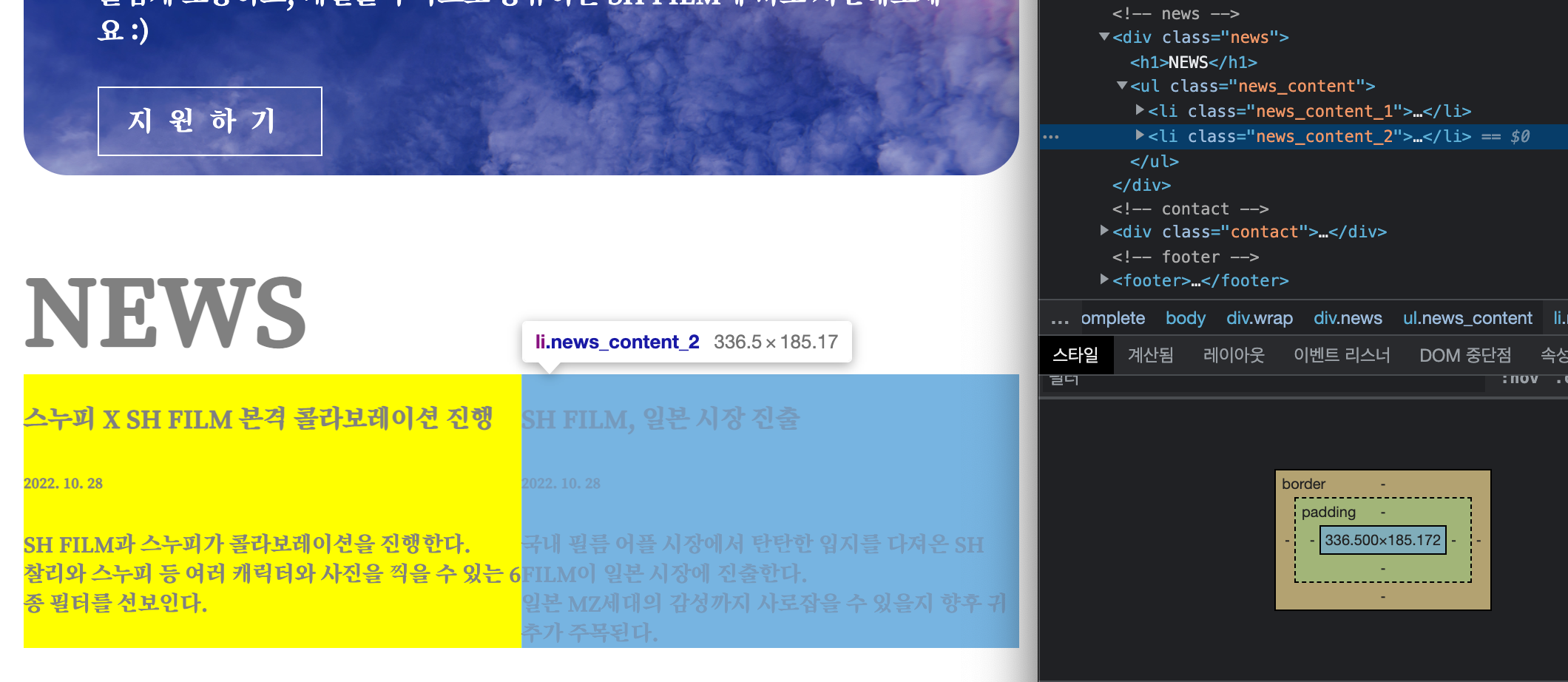
아까 명시한 동일한 브라우저 크기를 기준으로,
.news_content_1의 width 값은 336.5가 되었으며

.news_content_2의 width 값 또한 336.5가 되었다.

쫘좐
'[Language] > VIEW' 카테고리의 다른 글
| [CSS] border-right와 content 사이 공백 채우기 (padding) (0) | 2022.10.29 |
|---|---|
| [CSS] 텍스트 세로 가운데 정렬 (vertical-align : meddle;) (0) | 2022.10.29 |
| [CSS] 텍스트 밑줄 간격 띄우기 (text-decoration-underline) (0) | 2022.10.28 |
| [SH FILM/CSS] background - image border (0) | 2022.10.26 |
| [SH FILM/CSS] background - img 사이즈 조절 (0) | 2022.10.26 |
